Time Management
Overview
Product Type: On demand e-Learning course.
Client: QVR Logistics (a case study client for Western Governors University)
Request: During 2020, many of QVR Logistics staff transitioned to remote work and the company saw an increase in total loads shipped by 50%. To keep up with this growth, they doubled their workforce from 2020-2023. While the transition to remote work did not alter key KPI’s at first, there was a dramatic decrease in productivity with this transition, along with inconsistent training of new hires. QVR management investigated this and both survey and interview data identified remote time management skills as a key contributor. Therefore, the client wanted a training solution that would equip all sales and operations staff with remote time management skills using Google suite and Microsoft teams.
Responsibilities: Instructional design, research, graphic design.
Tools Used: Articulate Storyline, Adobe Creative Suite, Gitmind, Google Suite, Amazon Web Services.
My Process
For this project, I used the ADDIE model. In the analysis phase I interpreted interview and survey data provided by QVR logistics to develop empathy maps and personas. Next, I conducted a task analysis to identify the top needs and behavioral skills for remote time management which I displayed in an action map. Finally, individual learning objectives were created for each skill and presented for feedback and approval before proceeding to the next stage.
Empathy Map example
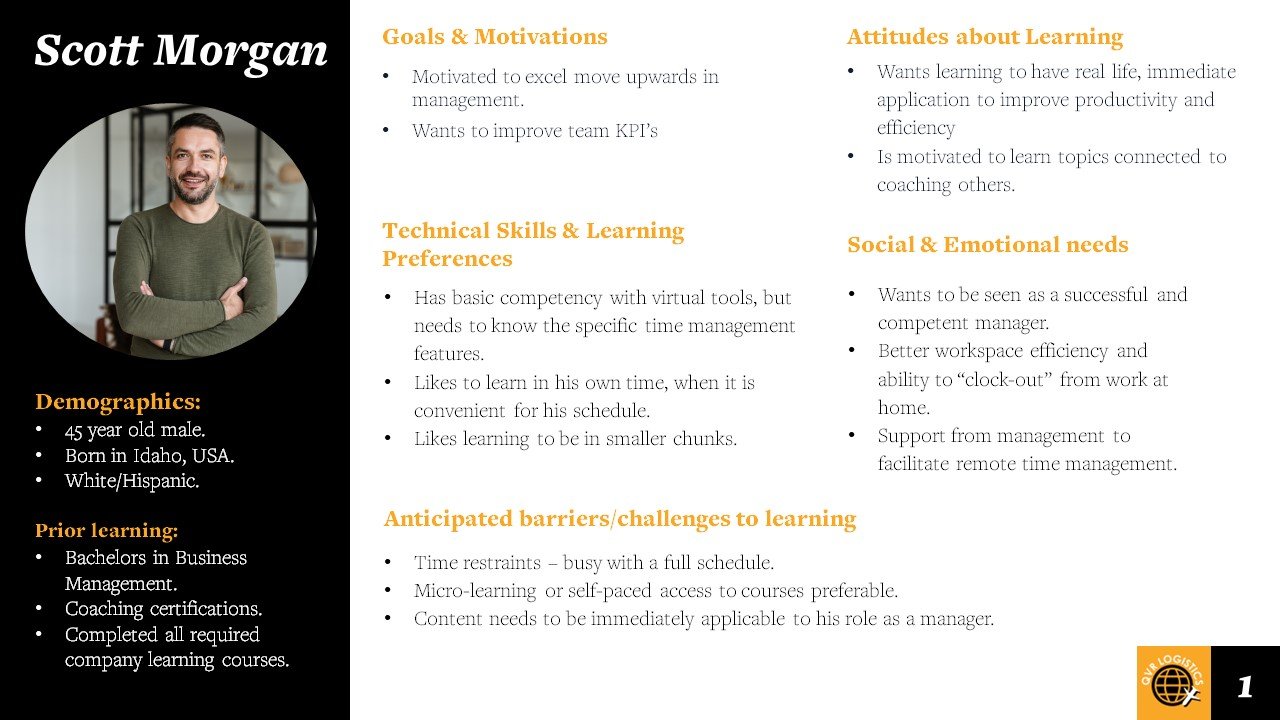
Persona example
Action Map
In the design phase, multiple learning solutions were identified and then narrowed down to an on-demand e-Learning module using the LEAD strategy (Learning through Exploration and Discovery) and a competency-based assessment. The LEAD strategy includes self-analysis of skills and personalization, with unlocked navigation through the content. This approach allows for more experienced staff to immediately complete the assessment if they self-determined they were already competent at the skills. Personalized branching was chosen because the client wanted all staff to complete the training, but the survey data showed learners had a wide range of skills. Personalization helps reduce frustration in learners that already have competency in the required skills.
Learning objectives were created from the results of a task analysis of time management skills and written using Bloom’s taxonomy and the A.B.C. criteria.
Customer Sales managers and representatives will improve total loads shipped by 5% in three months
by utilizing time management techniques and tools:
Sales Representatives will identify 2 workspace distractions and describe a strategy to reduce each.
Sales Representatives will demonstrate the ability to schedule 2 blocks of focus time in google calendar.
Sales Representatives will choose the best communication tool according to QVR best practices in 5/5 scenarios.
The course content was mapped out using gitmind and a text storyboard was created, along with a wireframe of key slides and branding assets. These went through multiple revisions to incorporate feedback until I progressed onto development.
Key course components included:
Self assessment and a personalized learning pathway for each of the three competencies.
Click to reveal interactions.
Job aid of possible distractions and solutions.
Guided walkthrough of how to set-up focus time in google calendar.
Realistic mini-scenarios on selecting the best virtual tool.
Additional resources (including articles and videos) on aspects of time management.
Course Outline
Branding Assets, Wireframes and High Fidelity Mock-ups
Storyboard
In the development phase, Articulate storyline was chosen to develop the course. Adobe XD was used to develop the job aid. The finished product went through quality control evaluation from ID peers, and this feedback was incorporated into the final product.
Accessibility was considered in the design and development by incorporating principles from Universal Design for Learning and WCAG 2.2 guidelines, including: alternate text and editing focus order, closed captions for video and checking color contrast.